웹사이트 작업을 시작한 당신! 기획서도 분석하고 컨셉도 잘 잡았는데, 이제 웹디자인만 딱 하면 되는데, 웹사이트 사이즈를 어떻게 하면 좋을지 고민 중이신가요? 여러 사이트를 둘러보면 웹사이트 사이즈가 다양하다는 것을 알게 됩니다. 이런 상황에서 제가 추천하는 웹사이트 사이즈 정하는 방법을 알려드리겠습니다.
2023년 최신 웹트래픽 분석 자료를 토대로 웹사이트 사이즈 정하는 법을 함께 배워보시죠.
자, 작업을 시작해볼까?
... 그런데 웹사이트 사이즈는 몇으로 해야하지?
목차
1. 웹사이트 사이즈 정하는 방법
2. 사람들은 어떤 스크린 사이즈에서 많이 볼까?
3. 2023 세계에서 가장 많이 사용된 웹 사이트 사이즈 TOP5
4. 추천하는 웹사이트 가로 사이즈는 1440. 가장 많이 사용하는 사이즈가 아니라고?
5. 타블렛 작업 가로 사이즈는?
6. 모바일 가로 사이즈 375! 2 곱하면 750
7. 마치며
웹사이트 사이즈 정하는 방법
우선, 저같은 경우에는 사람들이 많이 사용하는 스크린 사이즈를 파악합니다. 사람들이 많이 쓰는 스크린에서 작업한 웹사이트를 볼 확률이 높기 때문이죠.
대부분의 사용자가 데스크톱, 노트북, 태블릿, 스마트폰 등을 사용하고 있습니다. 그리고 각각의 기기마다 다양한 스크린 사이즈가 존재합니다. 또한, 모바일 사용자가 증가하면서 데스크톱보다는 모바일 사용자의 스크린 사이즈가 중요해졌습니다. 이와 같은 상황을 고려하여 웹사이트 사이즈를 정해야 합니다.
웹사이트는 디바이스에서 구현되기 때문에 네모 모양입니다.
네모는 가로와 세로가 있습니다. 웹사이트는 가로 사이즈와 세로 사이즈로 구성되어 있습니다. 웹사이트에서 세로사이즈는 스크롤이 있기 때문에 크게 고려하지 않습니다. 사람들은 스크롤을 일반적으로 긍정적으로 받아들입니다. 스크롤을 이용하여 웹사이트에서 더 많은 콘텐츠를 제공할 수 있기 때문입니다. 또한, 모바일 기기의 보급으로 인해, 사용자들은 스크롤을 더욱 자주 이용합니다. 모바일에서는 스크롤을 이용하여 웹사이트 전체를 탐색할 수 있기 때문입니다. 따라서, 웹사이트 제작에서 중요한 건 가로 사이즈입니다.
정리하자면,
웹사이트를 사이즈를 정할 때는 사람들이 많이 쓰는 웹사이트 스크린 사이즈(해상도)를 파악하고, 그에 맞는 가로 스크린 사이즈 정하면 됩니다.
그런데 여기 사람들이 많이 사용하는 것 외에도 고려할 것이 하나 더 있습니다. 그게 뭘까요?
우선, 사람들이 많이 쓰는 웹사이트는 어떻게 확인할까요?
사람들은 어떤 스크린 사이즈에서 많이 볼까?

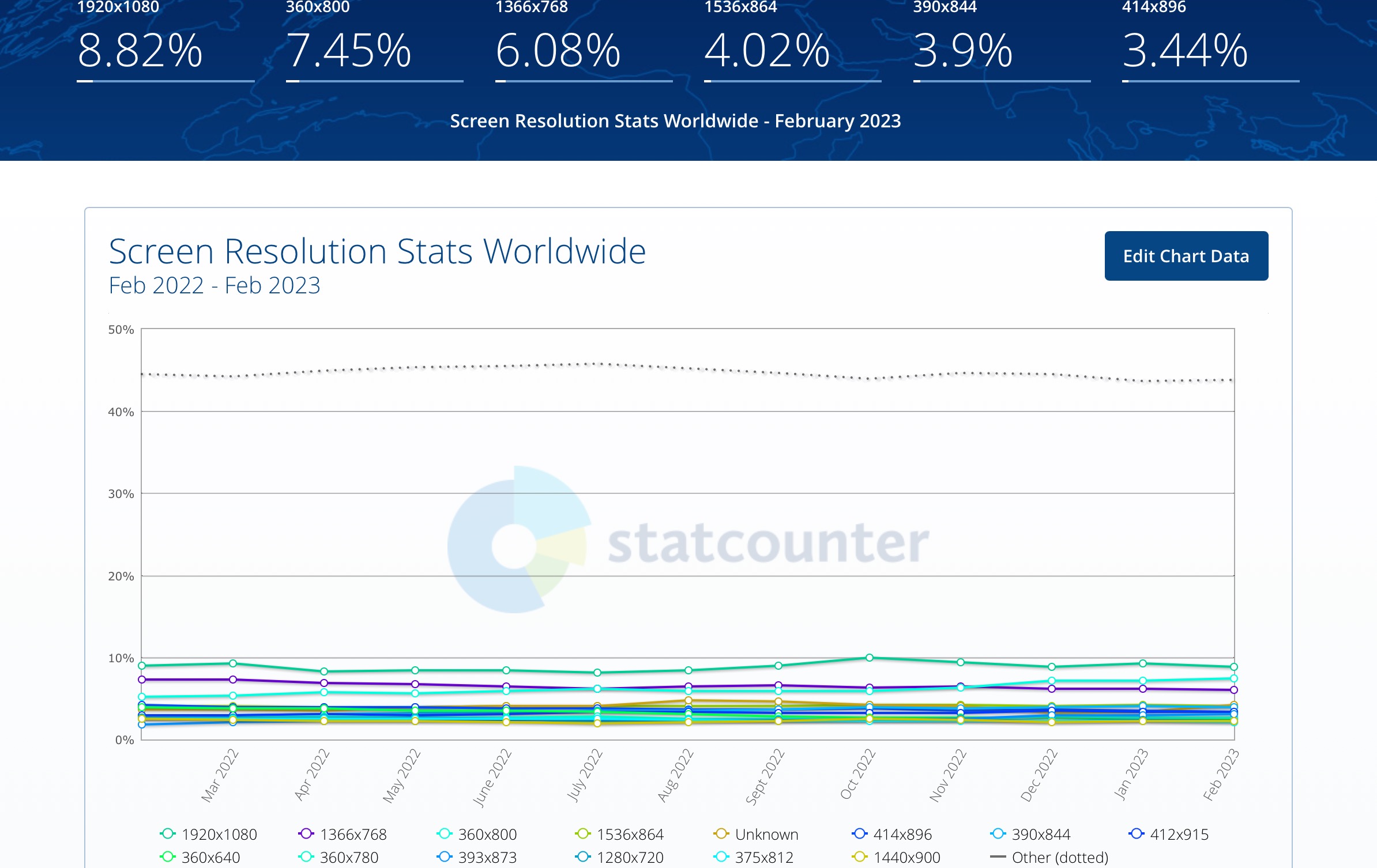
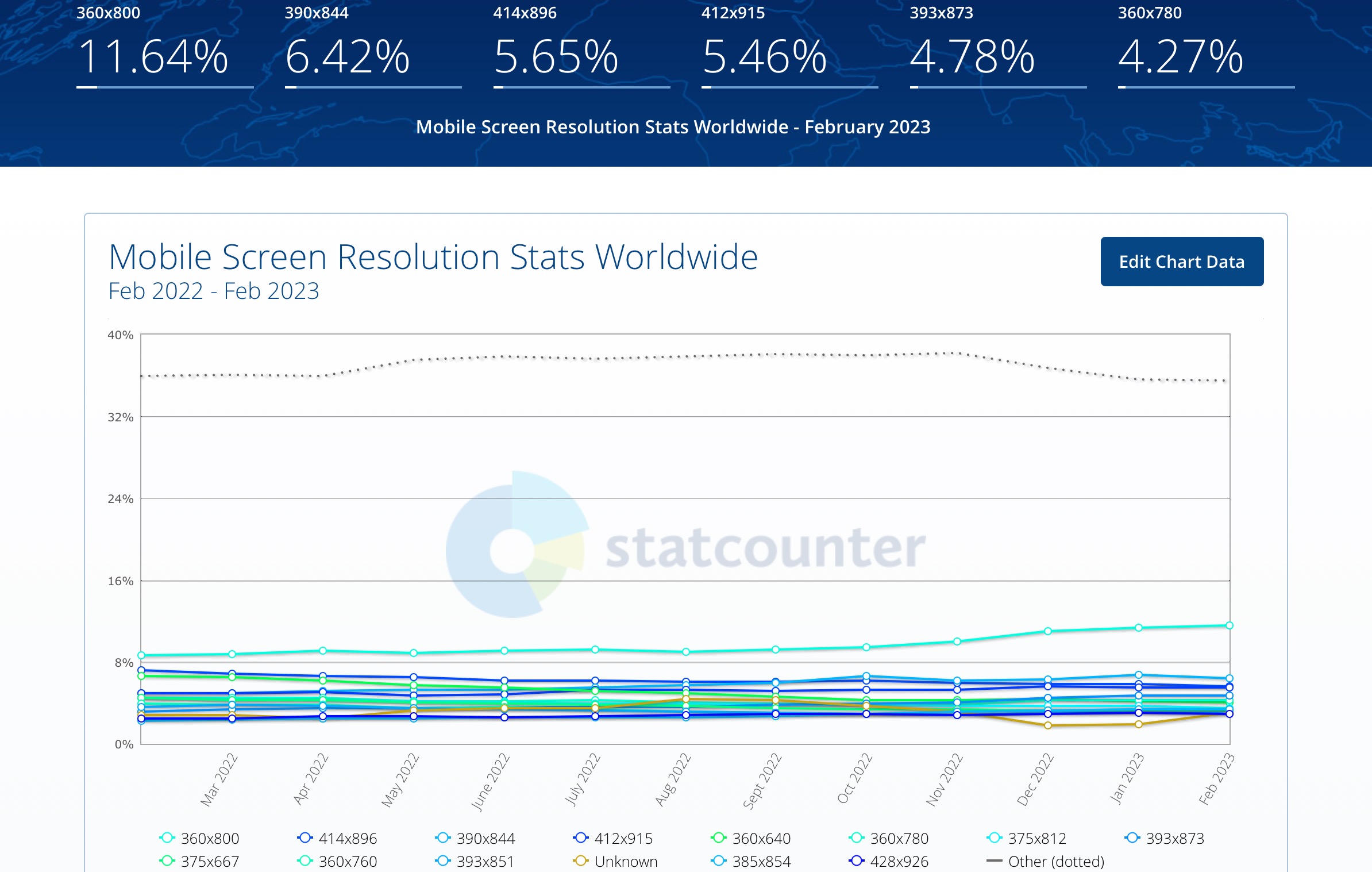
이 통계 자료는 Statcounter(스탯 카운터)라는 웹 트래픽 분석 업체에서 제공하는 2022~2023에 전 세계에서 사용하는 스크린 해상도 통계입니다. 맨 위 숫자를 보시면 1920*1080, 1366*768, 360*800사이즈가 가장 많이 사용됐다고 하네요. 그런데 이 통계 자료는 순서대로 웹, 타블렛, 모바일 사이즈 중 가장 많이 사용하는 사이즈가 나와있네요.
자, 여기서 확인했으니 많이 사용한 사이즈 대로 바로 이 사이즈로 웹, 타블렛, 모바일을 제작하면 될까요?
아닙니다. 좀 더 고려해야할 점이 있습니다. 아래 디테일한 자료를 보며 설명드리겠습니다.
2023 세계에서 가장 많이 사용된 웹 사이트 사이즈 TOP5

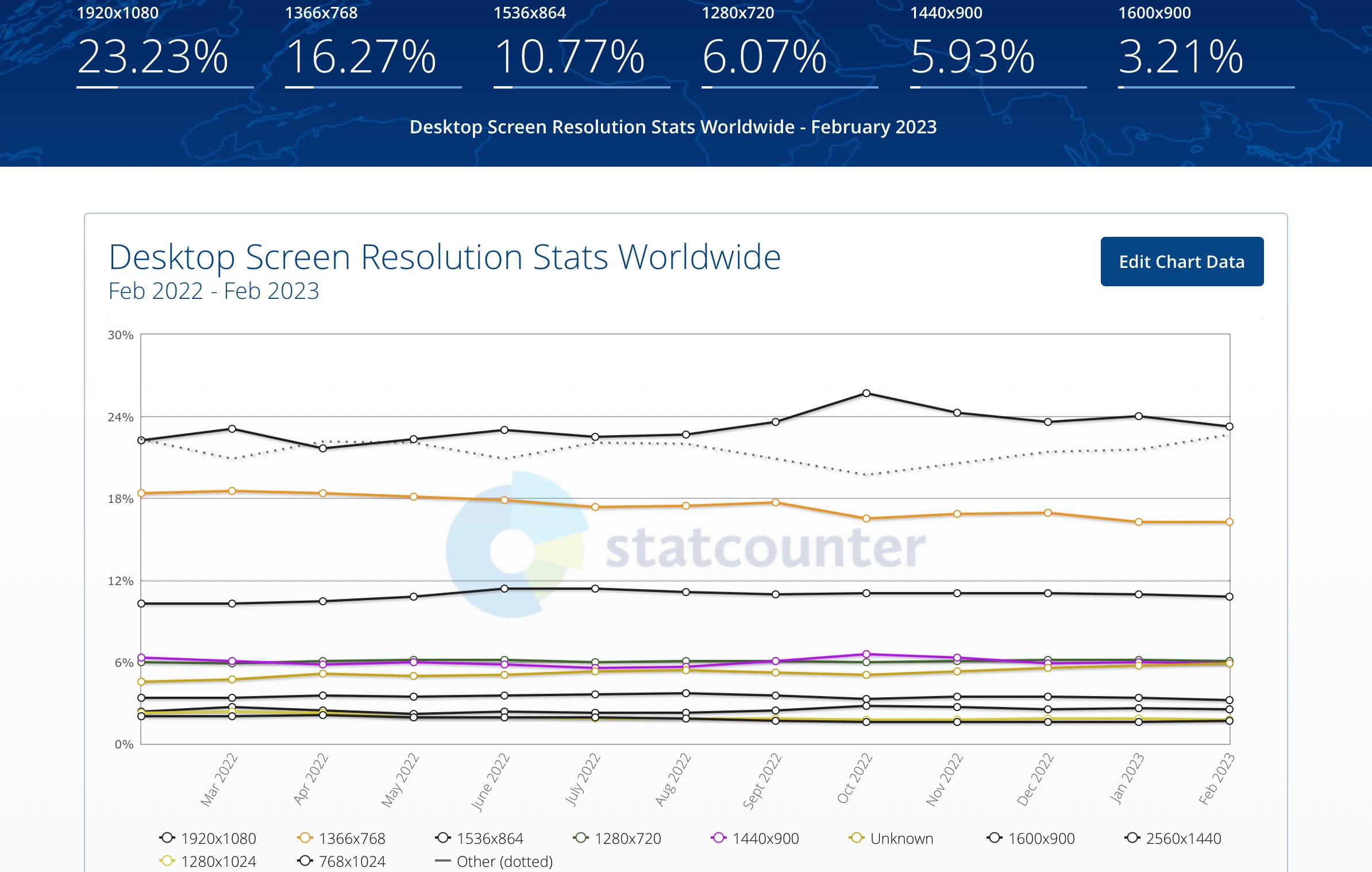
데스크탑(desktop)은 주로 사무실에서 사용되는 개인용 컴퓨터의 종류 중 하나입니다. 이 자료에서 데스크탑은 웹사이트 디자인에서 웹을 의미합니다.
각각은 px 단위입니다. 1920*1080은 1920px * 1080px입니다. 여기서 px은 생략하겠습니다.
2022년부터 2023년까지 세계에서 많이 사용한 웹 사이트 사이즈 TOP5입니다.
- 1920*1080
- 1366*768
- 1536*864
- 1280*720
- 1440*900
가로 사이즈만 뽑아보면 1920, 1366, 1536, 1280, 1440 이네요.
그런데 저는 1920 사이즈로 작업하는 것을 추천하지 않습니다.
저는 5위인 1440으로 사이트 작업하는 걸 추천합니다.
왜일까요?
저는 세계 5위로 사용되는 스크린 사이즈인
1440으로 사이트 작업하는 걸 추천합니다.
추천하는 웹사이트 제작 가로 사이즈는 1440. 가장 많이 사용하는 사이즈가 아니라고? 왜?
1920, 1366, 1536, 1280, 1440은 해상도입니다.
각각의 해상도는 디바이스에서 아래와 같이 사용합니다.
1. 1920
1920은 대부분의 21~24인치 모니터에서 사용되는 해상도입니다.
물론 모니터의 크기는 해상도와 함께 고려해야 하므로, 단지 가로 해상도만으로는 정확한 모니터 크기를 알 수 없습니다. 위의 수치는 일반적으로 사용되는 것을 말합니다.
2. 1366
대부분 노트북에서 많이 사용하는것으로 보통 15-16인치 노트북에 많이 사용되는 해상도입니다.
3. 1536
요즘 윈도우 노트북 중에서 많이 발견되는 해상도입니다.
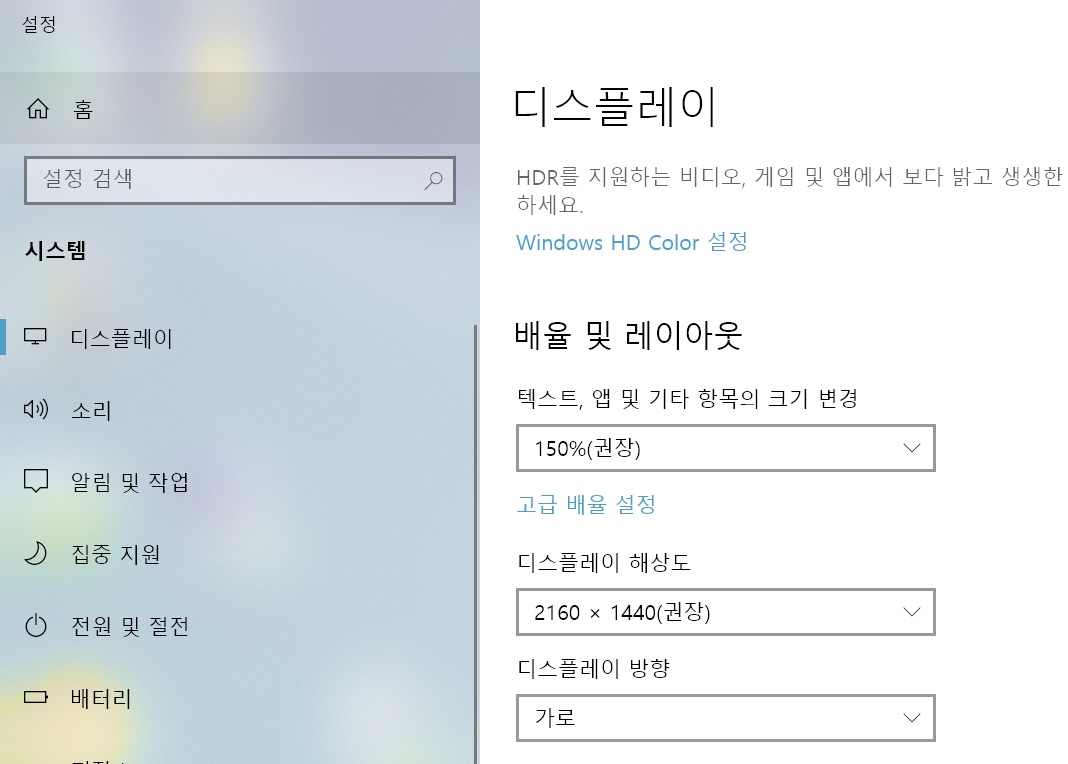
디스플레이 상에서 1920*1080 배율을 125%로 늘리면 해상도가 1536*864가 나옵니다.
첨부드리는 이미지에서 해상도도 다르고, 150%로 되어 있는데, 보통은 다른 노트북은 이 수치가 125%로 되어 있습니다.
요즘 디스플레이는 100%로 설정이 안되어 있고 이 125%로 설정이 되어 조금 확대되도록 보여지더군요.

4. 1280
HD 사이즈 해상도입니다. 옛날 컴퓨터 사이즈입니다.
5. 1440
14인치 노트북에서 사용되는 수치입니다.
즉, 1920, 1366, 1536, 1280, 1440는 디바이스 사이즈 입니다.
디바이스를 꽉 채워 브라우저를 열면 위의 스크린 사이즈가 나옵니다.
그런데 사람들이 디바이스 크기 처럼 브라우저를 꽉 채워쓰지 않는다면요?
우리는 사용자가 이 웹사이트를 열어보는 상황을 생각해봐야 합니다.
1920은 생각보다 큽니다. 그리고 사람들이 1920으로 브라우저를 꽉 채워 사용한다면, 시선이 좌우로 많이 이동해야 합니다. 한눈에 콘텐츠를 살펴보는 게 힘듭니다.
그래서 사람들은 브라우저 크기를 줄여서 사용합니다. 보기에 적당하게요.
심지어 윈도우에서는 윈도우키+방향키로 화면을 분할하는 게 가능하죠.(저는 맥에서 마그넷 앱으로 화면분할합니다.) 하나의 스크린에 2개의 화면으로 나눠 브라우저를 켜놓습니다.
여담이지만, 저는 맨 처음에 이렇게 분할하여 브라우저를 보는 회사 기획자 동료를 보고 기절하는 줄 알았습니다. 기껏 디자인 다 해놨더니 타블렛도 아니고, 웹도 아니고, 모바일도 아닌 기괴한 웹디사이트 디자인을 보고 있더군요. 아... 이렇게도 보는구나. 디자인만 해서는 안되겠구나. 실제 사용자가 어떻게 보는지도 관찰하고 반영해야 겠구나 싶었습니다. 저도 처음엔 1920으로 디자인을 했습니다. 그런데 그 디자인은 생각보다 사람들이 보지 않더군요. 사람들은 자기 편하게 화면을 놓고 봅니다. 딱 펼쳐진 상태에 1920 사이즈로 보는 경우는 생각보다 많지 않더라구요. 심지어 저 마저도요.
그렇다면 대부분의 사람들에게 의도된 디자인을 전달하기 위해서는 적당한 작업 사이즈를 다시 골라야 한다는 겁니다.
1920을 제외하면 1366, 1536, 1280, 1440입니다.
위에 말씀드렸다싶이 1536은 윈도우 상 디스플레이 배율을 늘려놓은 사이즈이니 작업 단계에서는 제외하도록 하죠.
(이 사이즈는 검수할 때 변수가 됩니다. 자세한 내용은 다른 글에서 다루도록 하겠습니다)
그럼 남는 건 1366, 1280, 1440 입니다.
1280은 옛날 컴퓨터에서 많이 사용한 HD사이즈고, 제일 적은 숫자이니 제외하도록 하겠습니다.
이제 둘 중 하나입니다. 1366과 1440입니다.
1366은 노트북에서 많이 사용하니 이 사이즈를 차용하는 데 맞습니다. 그런데 이 숫자. 좀.. 복잡합니다. 1366...
요즘은 다 반응형으로 제작하기 때문에 다양한 사이즈에 대응을 해야하고, 그러려면 숫자를 나누었을 때 딱딱 그 일종의 사이즈에 맞아 떨어져야 작업이 편합니다.
그런데 1440을 보십쇼.
1440을 2로 나누면 720, 2를 곱하면 2880.
1440을 4로 나누면 360.
숫자가 딱 떨어지네요. 뭔가 디바이스에서 봤던 것 같은 익숙한 숫자들이 나오네요. 즉, 작업하기 수월하다는 이야기 입니다.
아울러 14인치 노트북 브라우저에서 풀로 보았을 때 디자인 잘 나오고, 1920에서도 너무 작지 않을 사이즈 일 겁니다.
또한 1366과 크게 사이즈가 다르지 않으니, 디자인이 어그러지지도 않을 겁니다.
따라서, 저는 웹에서는 1440으로 작업을 하는 것을 추천드립니다.
타블렛 작업 가로 사이즈?

타블렛은 어떤 사이즈로 작업할까요?
이 때 중요한 건 타블렛의 특성을 기억해야 한다는 겁니다.
웹과 다르게 타블렛은 가로로도 볼 수 있고, 세로로도 볼 수 있습니다.
타블렛은 보통 아이패드랑 갤럭시탭을 많이 사용합니다.
저는 이 2개 디바이스의 해상도는 아래와 같습니다.
1. 아이패드 : 2732*2048 (반으로 나누면 1366*1024) / 1024*768
2. 갤럭시탭 : 2560*1600(반으로 나누면 1280*800)
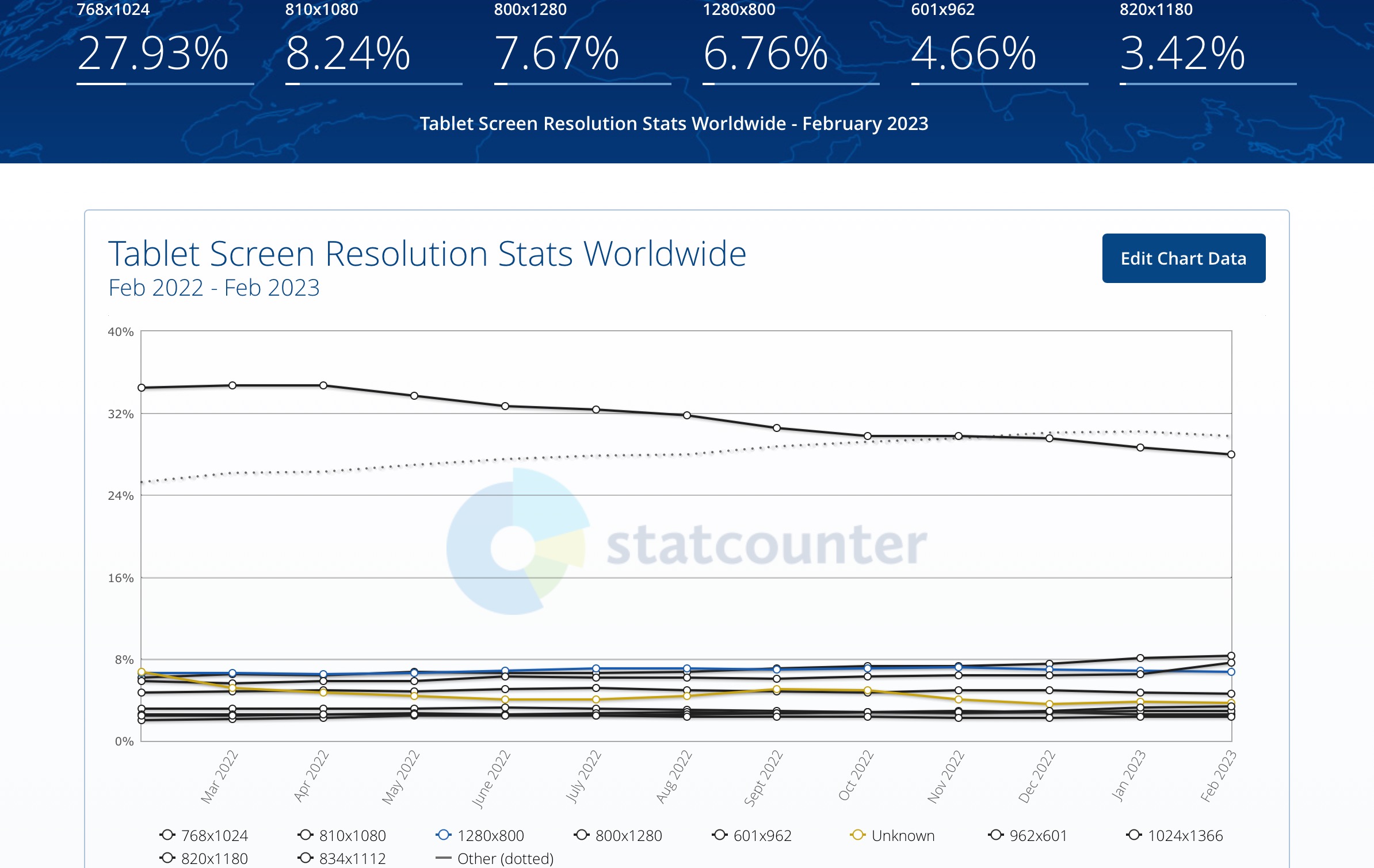
스탯카운터에서 제공하는 바에 의하면 많이 사용하는 타블렛 사이즈는 아래와 같습니다.
가장 많이 사용하는 타블렛 사이즈 TOP3
1. 768*1024
2. 810*1080
3. 1280*800
차례대로 살펴보면 세로, 세로, 가로 모드네요.
1번은 아이패드고, 3번은 갤럭시탭입니다.
이 자료를 통해 대략적인 타블렛 사이즈는 알았습니다.
그런데 타블렛은 별도로 작업하기 보다는 웹과 모바일을 작업한 후 깨지지 않는 정도로만 작업을 진행합니다.
따라서 딱 떨어지는 사이즈로 작업을 한다기 보다는 큰 흐름만 잡아주는 정도로 하면 됩니다.
해상도를 딱 맞추기 보다는 숫자가 잘 떨어지는 타블렛 해상도를 작업합니다.
저는 이 아이패드와 갤럭시탭 사이즈를 아우르는 가로 1000px, 세로 800px 정도로 잡고 진행합니다.
2번과 유사한 사이즈가 되겠네요.
정리하자면 가로 1000정도로 타블렛 사이즈를 잡습니다.
모바일 가로 사이즈 375! 2 곱하면 750

만약 앱디자인을 한다면 대응기기에 따라 사이즈를 제작하면 되지만.
이런 모바일 사이트는 정해진 대응기기가 있다기 보다는 두루두루 잘 나오는 것이 덕목이죠.
저는 750을 기준으로 모바일 사이트를 작업합니다.
모바일 스크린 해상도에서는 360*800이나 414*896등을 많이 사용한다고 합니다.
여기서 중요한 것은 모바일에서는 레티나(2x)를 차용한다는 겁니다.
디바이스 사이즈가 1x라면 디바이스에 들어가는 콘텐츠는 2x사이즈로 작업해서 선명한 이미지가 나오도록 한다는 겁니다.
따라서 모바일 스크린은 360이라하더라도 작업은 두배사이즈인 720로 작업하는 것이 좋습니다.
요즘엔 프로그램이 잘 나와서 이렇게 1x 사이즈로 작업해도 된다고 들었습니다.
그러나 이미지 대응이나, 타블렛 대응을 위해 두배 사이즈로 작업하는 것을 추천합니다.
그런 의미에서 아이폰 디바이스인 375*812의 두배인 750사이즈로 작업 하는 것을 추천합니다.
마치며
오늘은 웹사이트 사이즈를 몇으로 할 지에 대한 정보를 전달드렸습니다.
왜 이 사이즈를 하는지에 대한 논리를 갖추는 것이 중요합니다. 근거도요.
또한 제가 전달드린 사이즈는 기술의 발전과 새로운 디바이스가 어떤 게 나오냐에 따라 언제든지 달라질 수 있습니다.
요즘은 작업할 때 위에 전달드린 사이즈로 작업을 하고 있습니다.
자, 도움이 되셨길 바라며 오늘 글을 마칩니다.
더욱 양질의 도움이 되는 디자인 정보를 전달드리는 노이어스믹의 실전 디자인이 되겠습니다.
정보가 도움이 되셨다면 공유하기로 널리널리 퍼트려주세요.
그럼, 다음 글로 찾아뵙겠습니다.
그리고 참고로 저 데이터를 확인하실 수 있는 스탯카운터 주소도 함께 전달드립니다.
한국의 다른 웹 트리픽 분석을 보고 싶다면 아래 주소에서 확인해보세요
스탯카운터에서 제공하는 다양한 한국 웹 트래픽 분석자료를 참고할 수 있습니다.
스탯카운터(Statcounter)
스탯카운터는 1999년에 시작된 웹 트래픽 분석 웹 사이트이다. 기본 서비스에 대한 액세스는 무료이며 고급 서비스 비용은 한 달에 미화 5 달러에서 119 달러 사이로 알려져 있다. 스탯카운터는 아일랜드 더블린에 소재하고 있다.
https://gs.statcounter.com/screen-resolution-stats/all/south-korea
Screen Resolution Stats Republic Of Korea | Statcounter Global Stats
This graph shows the stats of screen resolutions in South Korea based on over 5 billion monthly page views.
gs.statcounter.com
'실전 디자인 노하우 > 웹디자인' 카테고리의 다른 글
| 웹3.0으로 선보이는 인터넷 혁명, 기존 웹과 달라진 것은? (0) | 2023.05.13 |
|---|---|
| 소셜 미디어에서 더 높은 공유율을 위한 필수템, 오픈그래프! (0) | 2023.05.12 |
| 디자이너가 써보고 추천하는 웹빌더 솔루션 8개 총 정리(장단점, 가격) (0) | 2023.03.14 |
| 개발자 없이 웹사이트를 만들라고요? 디자이너가 알려주는 홈페이지 제작 꿀팁 3가지 (0) | 2023.03.14 |
| 기다리는 순간 떠난다! 웹 페이지 로딩 시간 단축하는 최적화 기술 총 정리 (0) | 2023.03.14 |





댓글